先日、友人からワードプレスで構築されたサイトの手直しを依頼されました。
元々サイトを作成した会社とのお付き合いも続いているそうですが、時間とお金がないとの事で、簡単な依頼を受けました。
サイトを作成した会社から許可も得ていましたが、基本的には自分以外の人が作ったサイトに変更を加える事はしたくないです。
特にワードプレスの場合、使用しているテーマやプラグインによって操作方法や構成が全く分からない場合があります。
他人のスマホを操作する感覚に近いかも知れません。
本題のアンカーリンクの件ですが、今回のサイト修正の中でアンカーリンク設置しました。
ページの所定の位置に移動(スクロール・ジャンプ)するリンクですね。下記の「解決策をすぐに…」のボタンもアンカーリンクを使用しています。
ページ内のリンクと別ページのリンクのどちらも設置したのですが、ページ内アンカーリンクは正常に移動しますが、別ページへのアンカーリンクがうまく表示されずページのTOPを表示してしまう現象です。
fa-thumbs-o-down〇〇〇〇/index.htmlから〇〇〇〇/subpage.html#001の場合は表示されずページのTOPを表示
症状としてはリンクボタンを押しページが切り替わり一旦アンカーの箇所を表示しますが、すぐにページのTOPを表示してしまうようです。ヘッダーやページのタイトルにアニメーションが使われていて再読み込みを行っているのかな?という印象です。ただ、私が作ったサイトではないので、原因究明にはかなり時間がかかるな…と感じました。
JavaScript(ジャバスクリプト)で制御する方法など色々調べましたが、自分で作ったサイトでは無い分、構造を把握するのにも時間がかかり諦めかけていた時に、ふと「スクロール系のプラグイン入れたらいいんじゃないの?」と思ったんです。実際に考え方として当たっているかどうかも、わかりませんがヘッダーやページタイトルのアニメーションの後にスクロールを読み込んでくれるのではないかと思ったんです。
解決方法!Easy Smooth Scroll Links
Easy Smooth Scroll Linksという簡単にページスクロールに動きをつけるプラグインを使用しました。
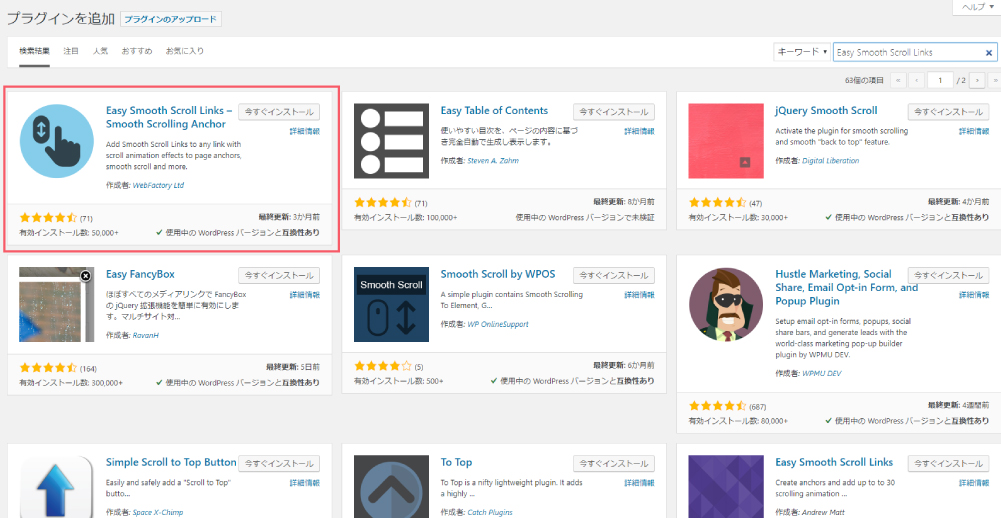
- WordPress管理画面→プラグイン→新規追加→「Easy Smooth Scroll Links」で検索
「今すぐインストール」→「有効化」

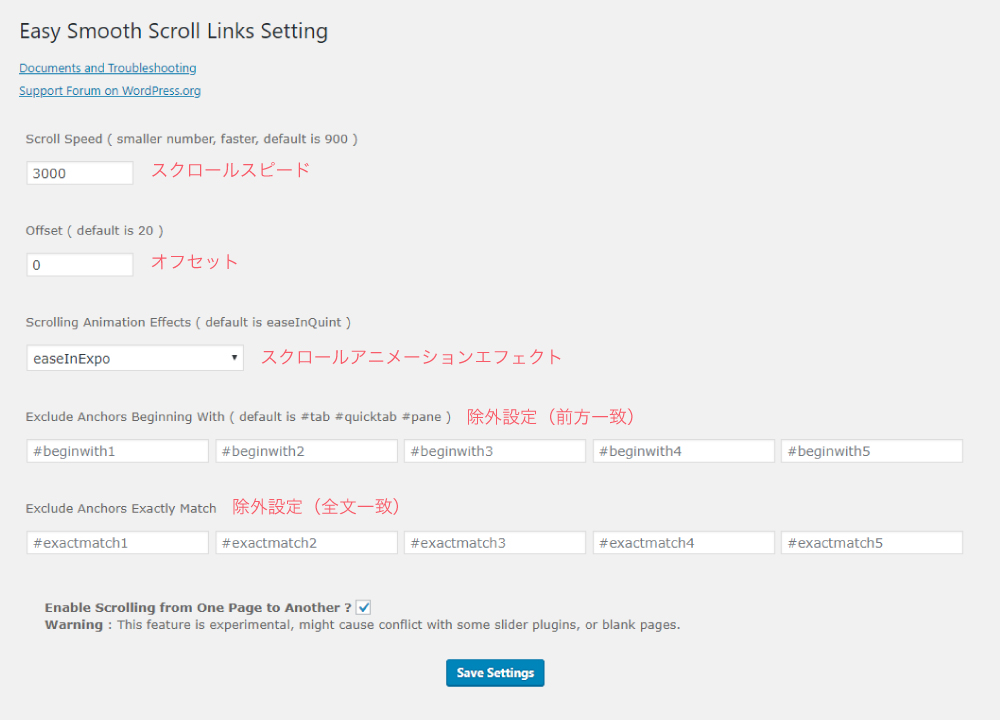
- WordPress管理画面→設定→Easy Smooth Scroll Linksの順にクリック。設定画面が表示されます。

- 「スクロールスピード」「オフセット」「スクロールアニメーションエフェクト」を設定。
基本的にはどれを選んでもうまくいのかも知れませんが、スクロールスピードはデフォルトの900を大きく上回る3000に設定。
オフセットはヘッダーが固定で追従しているサイトの場合調整が必要かも知れません。アニメーションはいくつか試して見た中で複雑な動きをしない「easeInExpo」に設定しました。
その他の除外設定は今回は必要ないので何も入れていません。 - 設定画面の一番下の「Enable Scrolling from One Page to Another ?」にチェック→「Save Settings」をクリックし終了。
ここが一番大切かも知れません。「別のページへのスクロールを有効にしますか?」ということです。
他のプラグインと競合してうまくいかない場合がありそうですので、自己責任でお願いします。
私の場合これでうまく乗り越えることが出来ましたので、同じような悩みを抱えている方のヒントになればと思っています。